
React-Native原理及组件生命周期
原理概述
React Native 不是黑科技,我们写的代码总是以一种非常合理,可以解释的方式的运行着,只是绝大多数人没有理解而已。接下来我们以android 平台为例,简单的解释一下 React Native 的原理。
-
首先要明白的一点是,即使使用了 React Native,我们依然需要 andriod平台的相关组件框架,调用的是 java代码。总之,JavaScript 只是辅助,它只是提供了配置信息和逻辑的处理结果。React Native 与 Hybrid 完全没有关系,它只不过是以 JavaScript 的形式告诉 java 该执行什么代码。
-
其次,React Native 能够运行起来,全靠 java和 JavaScript 的交互。对于没有接触过 JavaScript 的人来说,非常有必要理解 JavaScript 代码如何被执行。
我们知道 C 系列的语言,经过编译,链接等操作后,会得到一个二进制格式的可执行文,所谓的运行程序,其实是运行这个二进制程序。 而 JavaScript 是一种脚本语言,它不会经过编译、链接等操作,而是在运行时才动态的进行词法、语法分析,生成抽象语法树(AST)和字节码,然后由解释器负责执行或者使用 JIT 将字节码转化为机器码再执行。整个流程由 JavaScript 引擎负责完成。而React Native采用的js引擎就是著名的javascriptCore引擎,至于js引擎的介绍可以参考
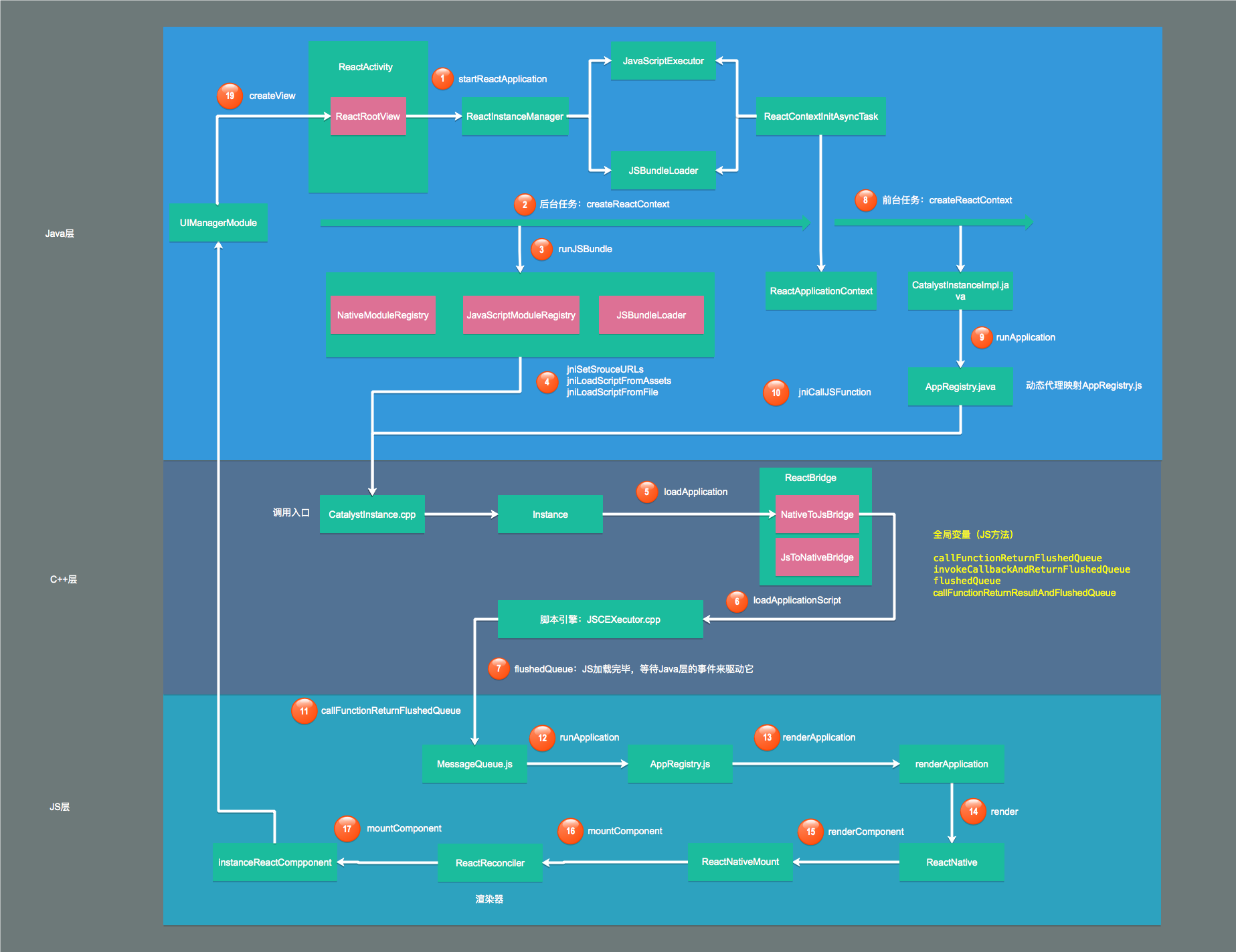
文字说了一大堆,可能还不如大佬们画的一张图: 
启动流程图:

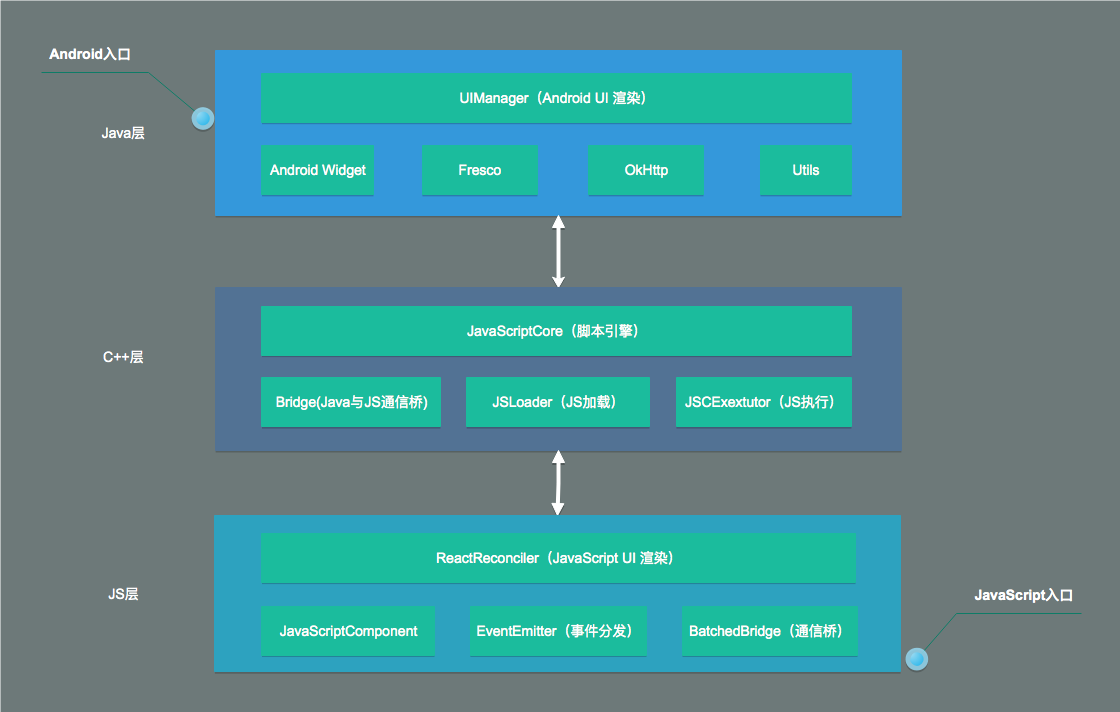
大佬们的图还是有些复杂,对于初入门的小白来说,下图或许更合适

通过上图不难看出,通信的核心部分就是Bridge和Webkit这两块东西了。
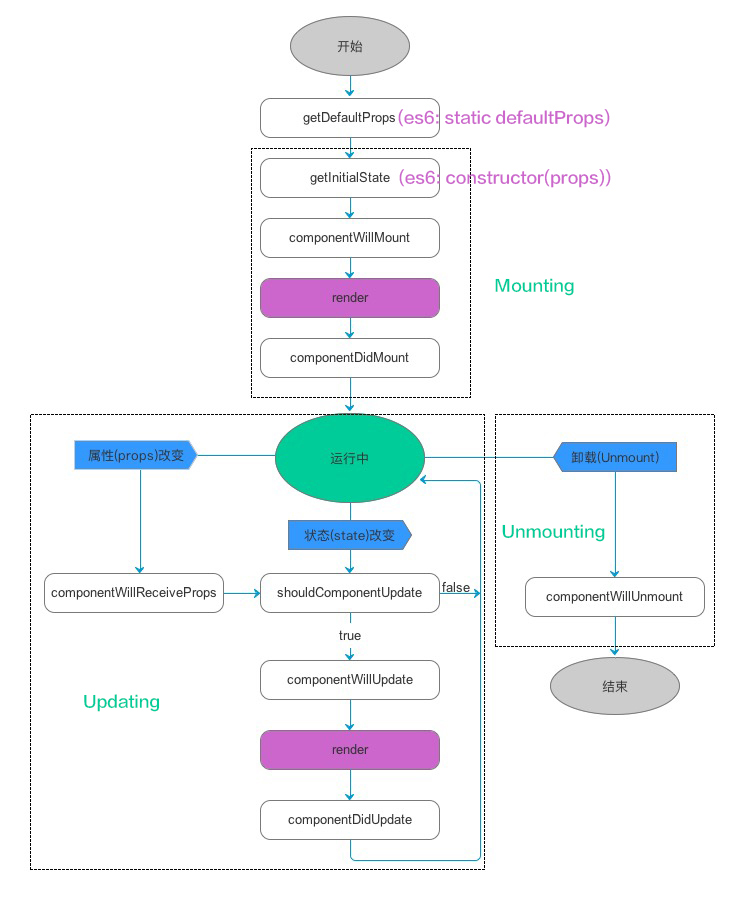
组件生命周期

-
说几个比较重要的方法:
- constructor():一般在构造函数中初始化state;
- componentDidMount():该方法在render()方法后自动调用,网络请求一般放在这个方法中
- shouldComponentUpdate():该方法返回一个boolean值,用来决定是否需要重新渲染组件,默认返回true,你可以自己重写此方法,通过条件判断来决定你是否需要更新组件
- componentWillUnmount():在组件被移除前调用,在该方法中,释放一些不需要的资源,比如停止定时器
-
学习了3种定义组件的方法
- ES6方式定义,也就是现在最常用的方法,通过继承Component,目前也比较推荐该方法
- ES5方式定义,看视频是可以的,但是我自己写的时候,在运行时报错,尚未找到原因,所以就不贴代码了,我搞明白了后再补充
- 通过函数式的方法来定义。这种方式定义出来的组件是无状态的,即没有state,也不能使用this,因为没有this指针。而且因为它本身就是一个函数,所以组件没有完整意义的生命周期方法